Outlining Your Notes with Zim Wiki
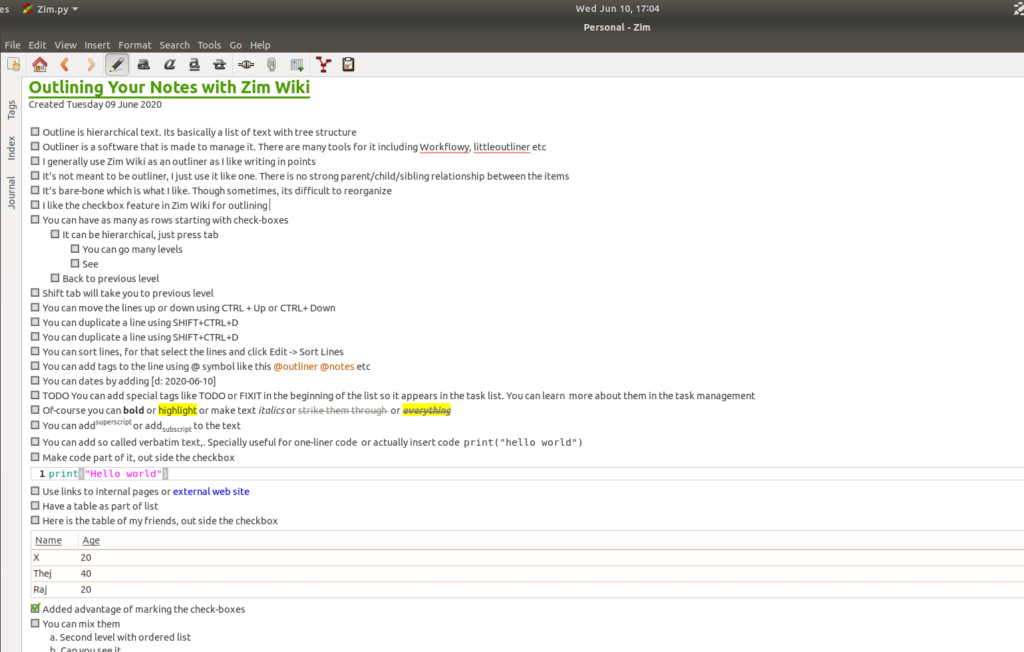
I have been using Zim Wiki for a long time now. Its my knowledge base. Very frequently I also use it as an outliner to take notes. This is an outline about that; written in Zim Wiki and exported as HTML. I have also attached a screenshot below.
- Outline is hierarchical text. Its basically a list of text with tree structure
- Outliner is a software that is made to manage it. There are many tools for it including Workflowy, littleoutliner etc
- I generally use Zim Wiki as an outliner as I like writing in points
- It’s not meant to be outliner, I just use it like one. There is no strong parent/child/sibling relationship between the items
- It’s bare-bone which is what I like. Though sometimes, its difficult to reorganize
- I like the checkbox feature in Zim Wiki for outlining
- You can have as many as rows starting with check-boxes
- It can be hierarchical, just press tab
- You can go many levels
- See
- Back to previous level
- It can be hierarchical, just press tab
- Shift tab will take you to previous level
- You can move the lines up or down using CTRL + Up or CTRL+ Down
- You can duplicate a line using SHIFT+CTRL+D
- You can duplicate a line using SHIFT+CTRL+D
- You can sort lines, for that select the lines and click Edit -> Sort Lines
- You can add tags to the line using @ symbol like this @outliner @notes etc
- You can dates by adding [d: 2020-06-10]
- TODO You can add special tags like TODO or FIXIT in the beginning of the list so it appears in the task list. You can learn more about them in the task management
- Of-course you can bold or highlight or make text italics or
strike them throughoreverything - You can addsuperscript or addsubscript to the text
- You can add so called verbatim text,. Specially useful for one-liner code or actually insert code print("hello world")
- Make code part of it, out side the checkbox
print("Hello world")
- Use links to internal pages or external web site
- Have a table as part of list
- Here is the table of my friends, out side the checkbox
| Name | Age |
|---|---|
| X | 20 |
| Thej | 40 |
| Raj | 20 |
- Added advantage of marking the check-boxes
- You can mix them
- Second level with ordered list
- Can you see it
- Ok
- Of course you can add emoji ♥️, its just CTRL+. away
- What I miss is
- I can’t move the whole parent with its children
- Hide or expand children
- Rest is already there. So its probably just a plugin away
- This is a blog post!