Securing your wordpress with self-signed SSL certificate
I have been wanting to do this for a long time now. At last thejeshgn.com is available through https. It’s mostly done for my own use than my readers. I wanted to protect the admin screen (basically wp-admin). Given that I use my own VPN on public wifi, it may seem less important. But SSL gives a great advantage of blogging-in from a cyber café, which I do (in extreme situations) when I am traveling. Never the less more security is no harm.
I choose to generate my certificate because I am planning to use it only for myself. In future if I ever to have a reader focused https site I will surely get one from certifying authority.
Below is the how-to for generating your own certificate and enabling it on wordpress/apache combo.
- Generate a Private Key
The first step is to create your RSA Private Key. This key is a 1024 bit RSA key which is encrypted using Triple-DES and stored in a PEM format so that it is readable as ASCII text.
openssl genrsa -des3 -out server.key 1024 - Generate a CSR (Certificate Signing Request)
openssl req -new -key server.key -out server.csr - Remove Passphrase from Key
cp server.key server.key.org
openssl rsa -in server.key.org -out server.key - Generating a Self-Signed Certificate
openssl x509 -req -days 365 -in server.csr -signkey server.key -out server.crt - Moving the certificates to apache folder
or your hosting provider should give a way to upload them.
cp server.crt /usr/local/apache/conf/ssl.crt
cp server.key /usr/local/apache/conf/ssl.key - Enabling wordpress to work with SSL
edit wp-config.php
Set the constant FORCE_SSL_ADMIN to true to force all logins and all admin sessions to happen over SSL.
define(‘FORCE_SSL_ADMIN’, true); - Install wordpress-https plugin.
This will help in configuring finer details. Like you can enable/disable https for specific pages or posts.
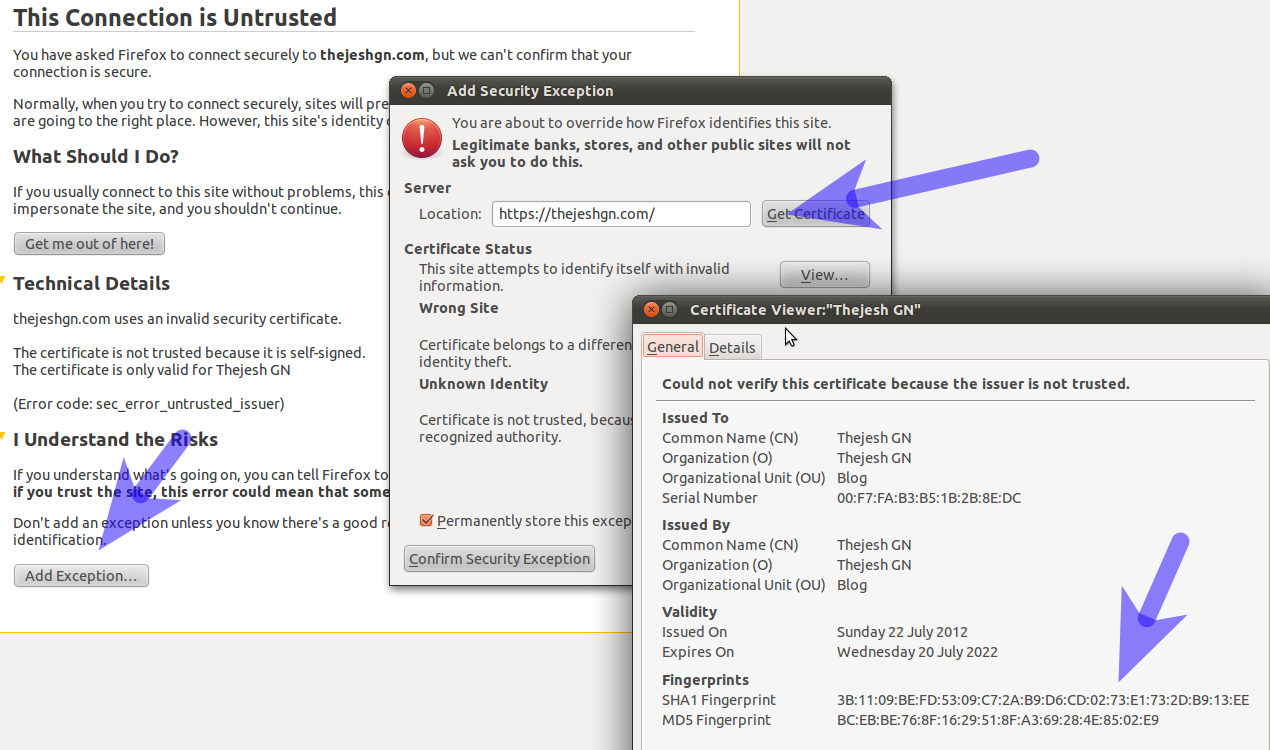
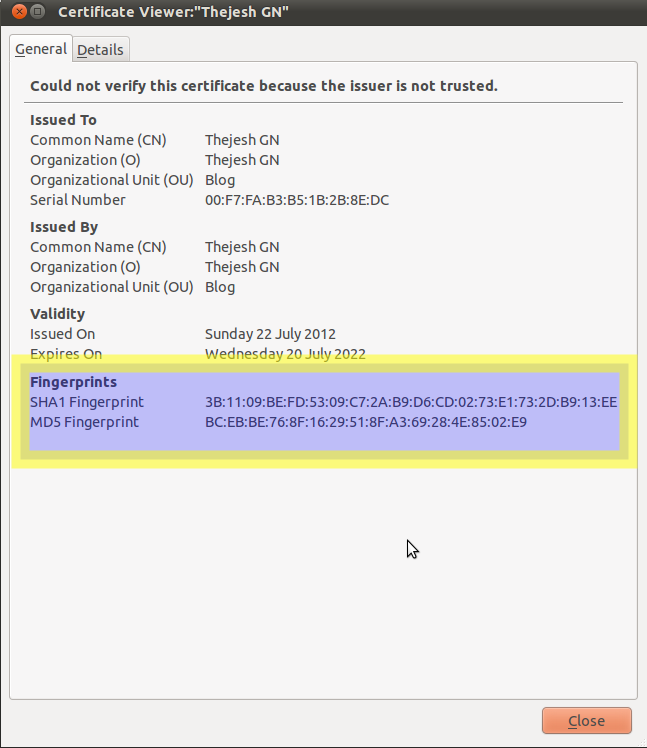
Since we are using self signed SSL certificate. Browser throws scary errors when you try to use the URL. Accept the certificate exception. But before accepting it verify the SHA/MD5 fingerprints to make sure its yours. I check it every time I login.
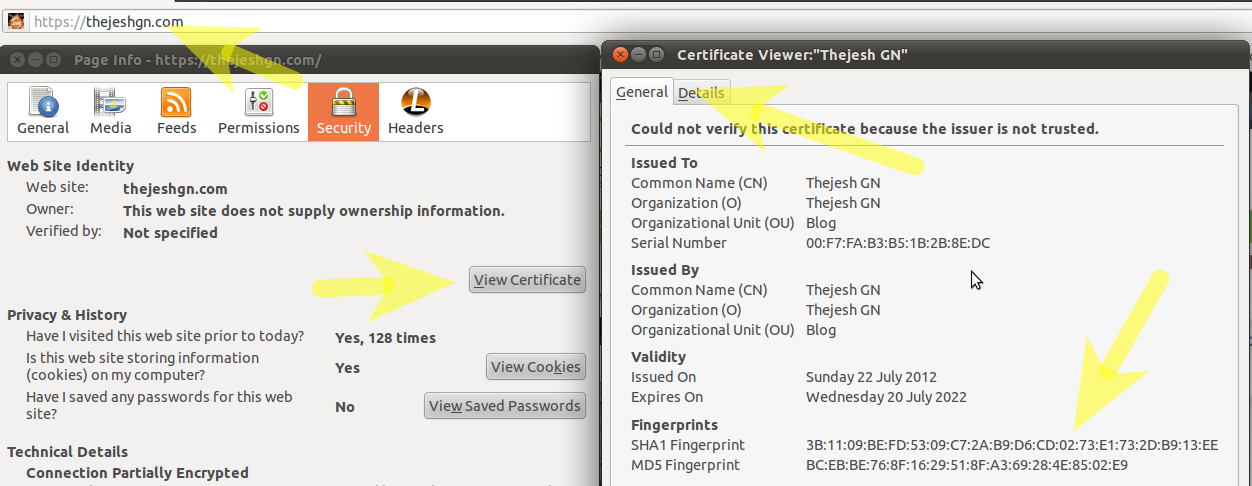
Even when you are the specific page you can click on the lock icon in the url bar and verify the fingerprints.
Happy and secure blogging.















Very insightful article on site security with ssl. Thanks, I really walked away more knowledgeable than before. ssl wildcard certs can secure infinite subdomains is something I recently learned.