Tools for Effective Documentation
Over the years I have gathered a set of tools for effective documentation and communication. I use these tools to communicate on this blog, with my coworkers or anyone else that I want to share things with. Now that all of us are working remotely, they have become very important. I am listing my favorite ones here. See if they work for you. If you have alternatives then suggest them in the comments.

Table of Contents
Screenshots – Shutter
Screenshots work very well when you want to send someone a bug report or notes on any specific window or app. I annotate screenshots with texts and arrow marks etc. Shutter works really well for me. Another decent alternative is Flameshot.
You can see the example usage in the below blog post.
Short Demo – GIFs – Peek
When the static image is not enough I send GIFs. Gifs are good for communicating something visually. An obvious usecase would be to send a screen capture of a process you want someone to repeat, like an how-to. In an ideal world I would send a MP4 video, which is very efficient. But GIF auto plays everywhere and its easy to embed them in documentation just like any other image. I use Peek to capture the screen and make it into a GIF. Peek can also produce MP4 and WebM videos.
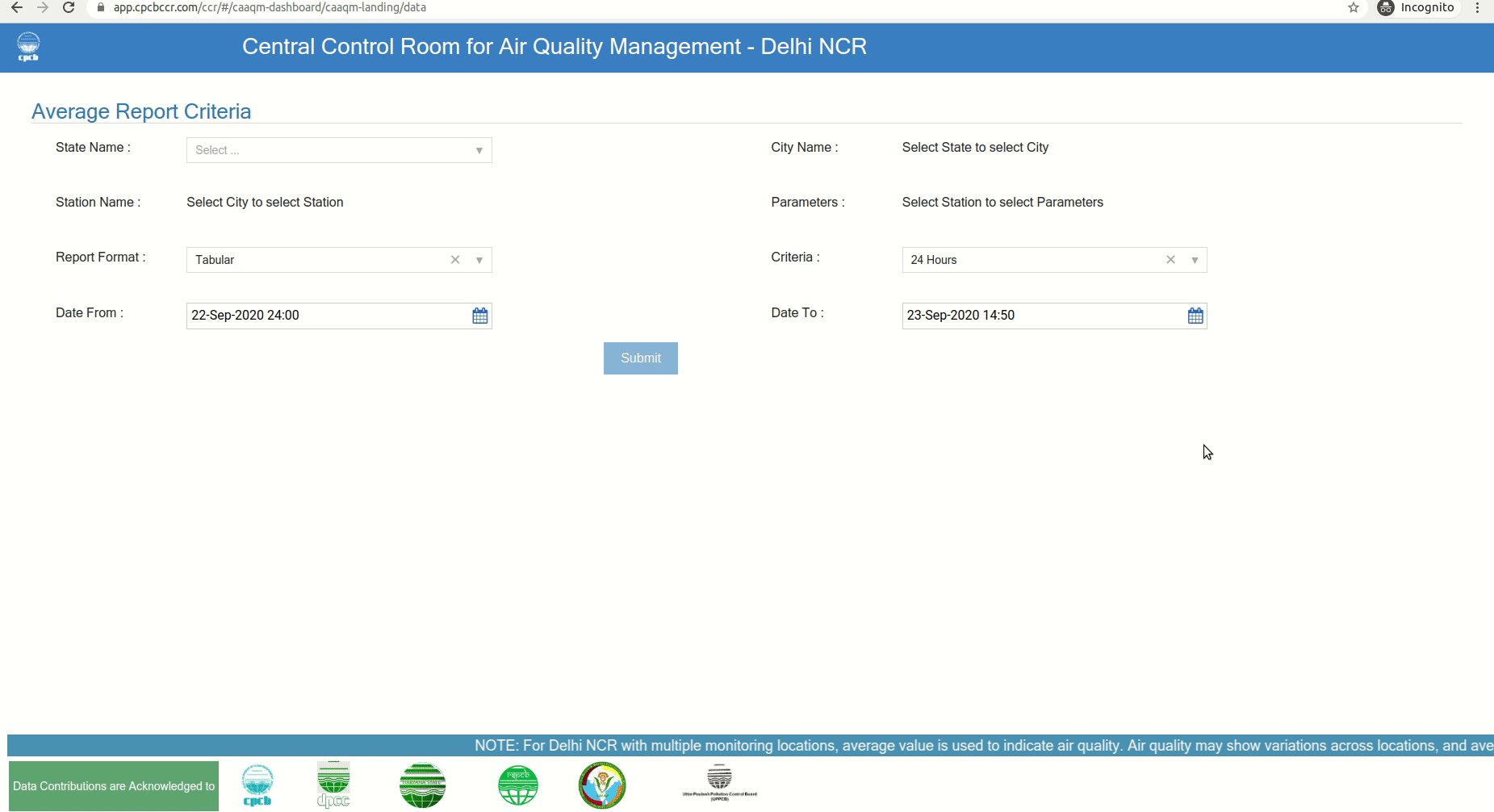
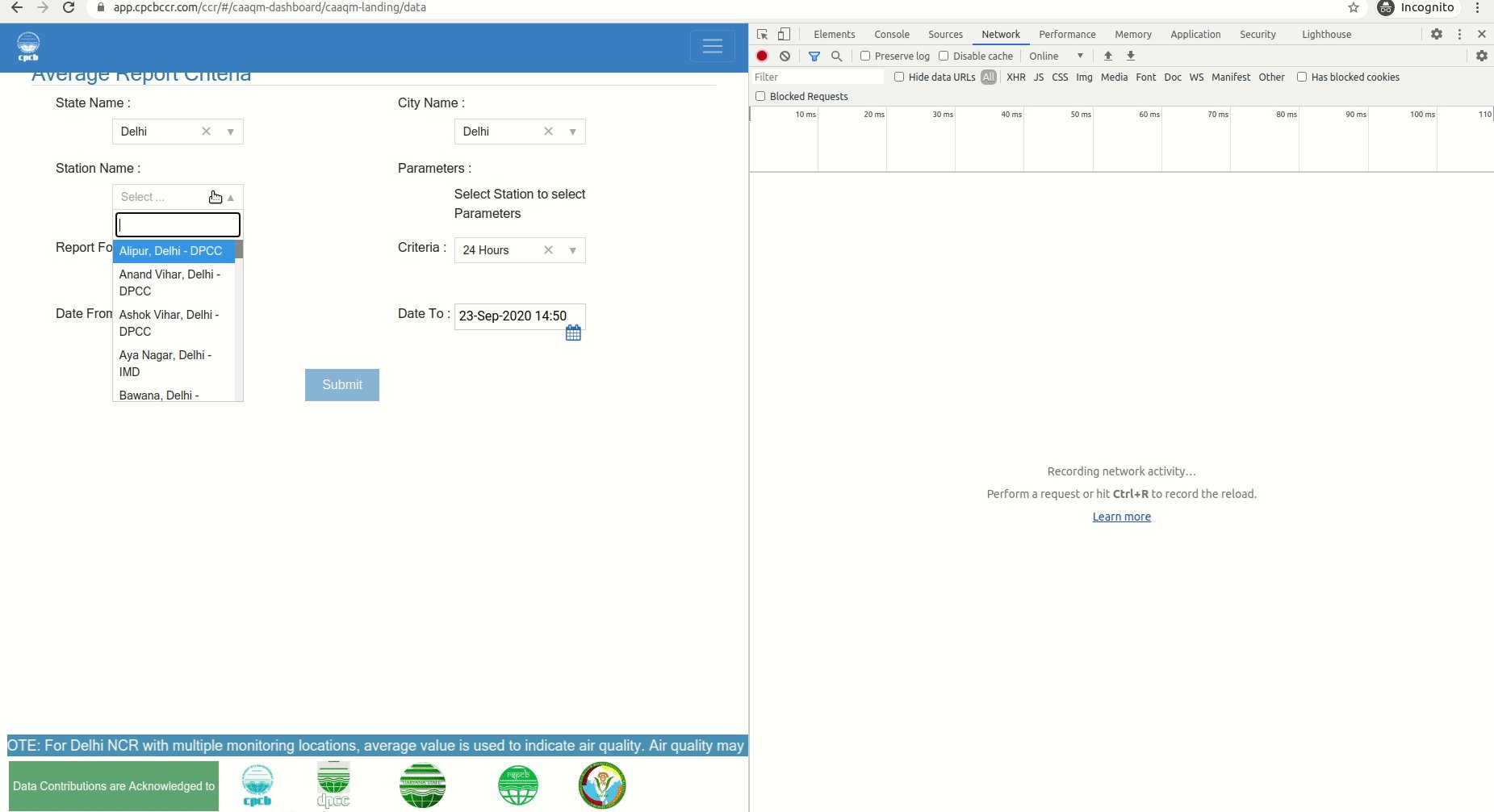
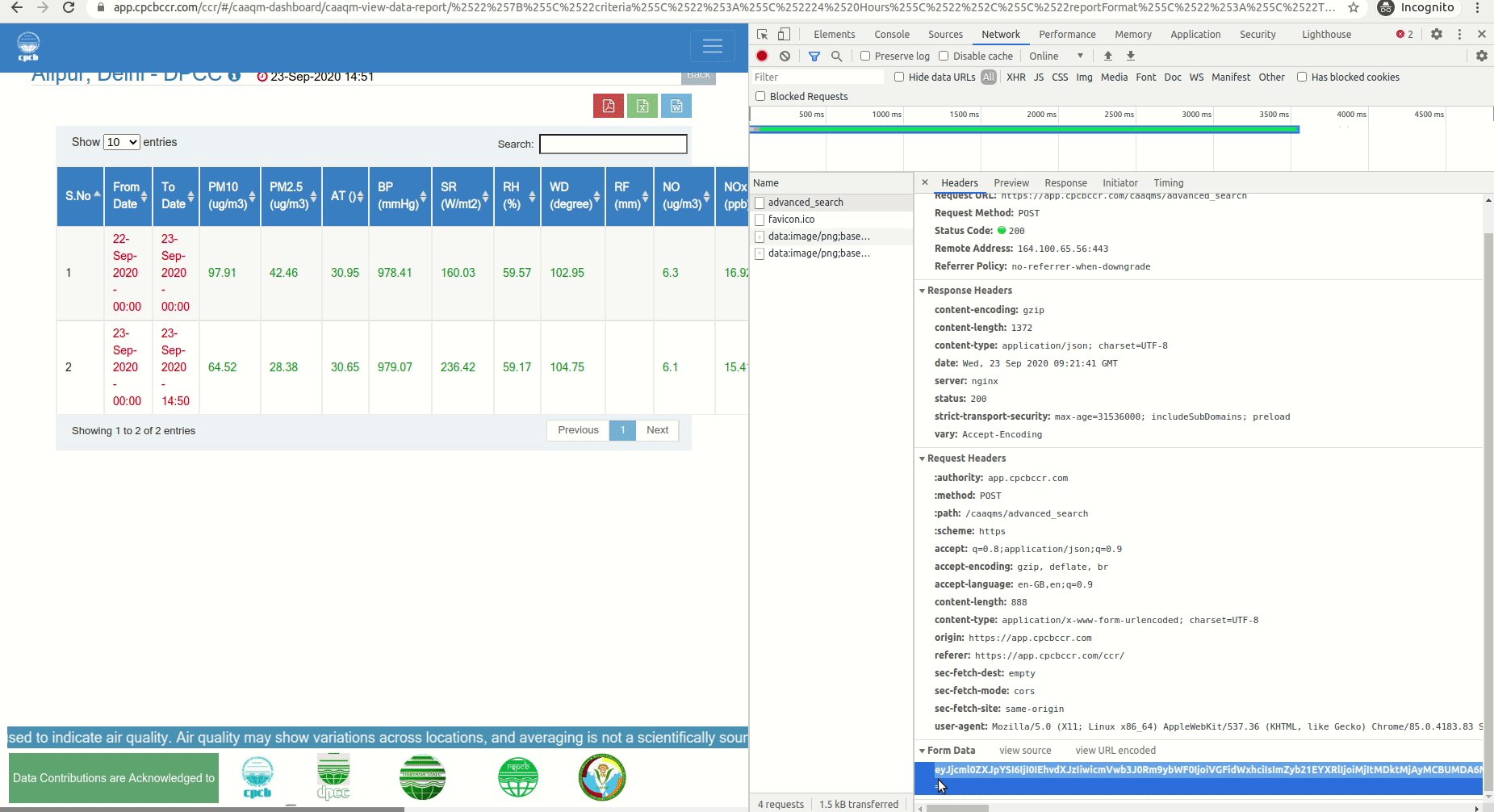
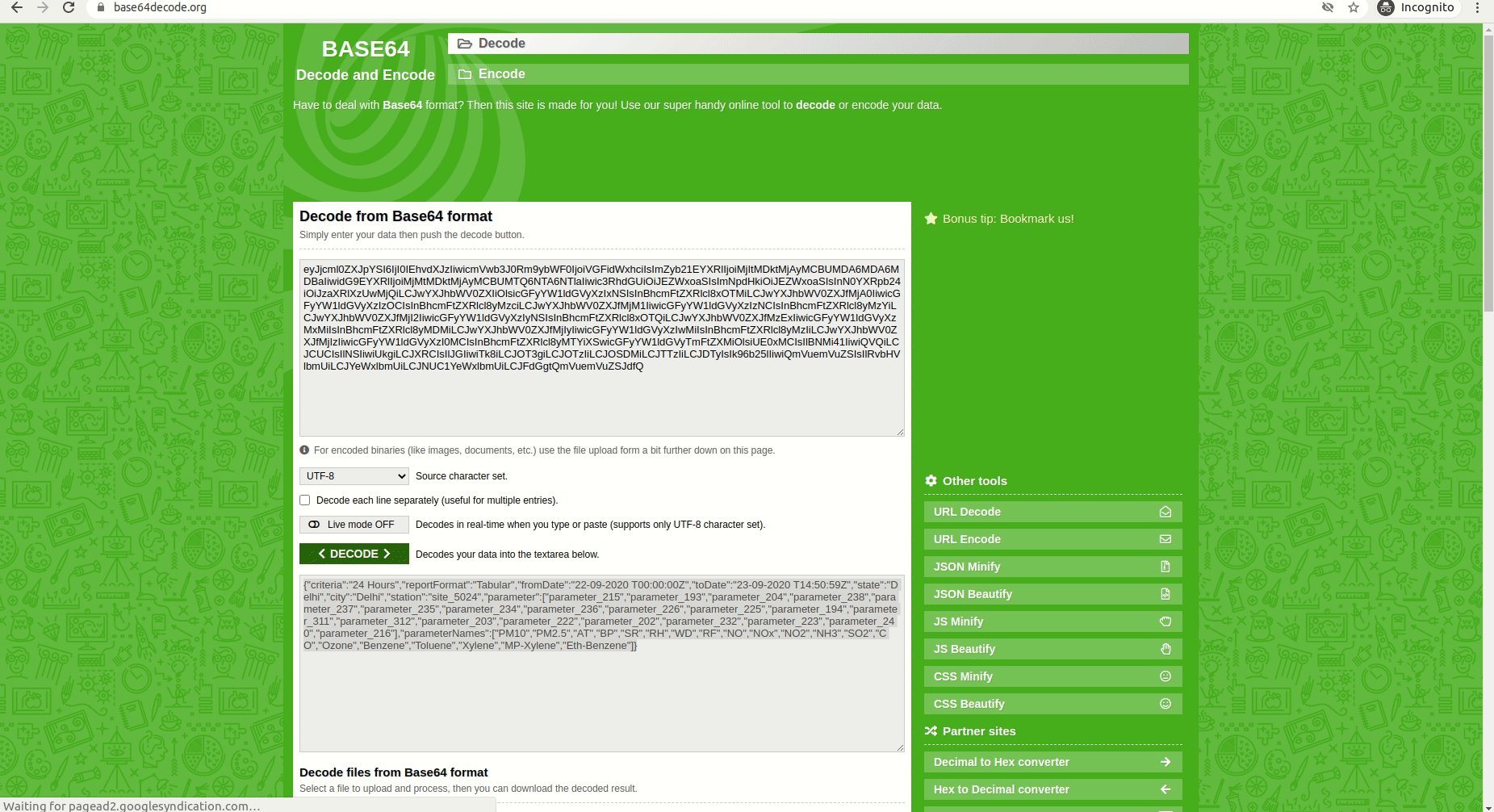
I have used GIF to show how to explore requests using developer tools in the below blog post. I have also embedded the GIF below for your reference.

Long Demo – Videos – OBS
Well sometimes you need a long video, showing things in details. You may want to record them or you may want to livestream. I use OBS Studio aka Open Broadcast Software for that. Its been amazing.
The below video is a copy of livestream that I did using OBS.
In this below example I used it to make a longer screen-cast.
Another option is SimpleScreenRecorder. Its a linux program to record screen. It can record in various formats and can include audio. The setup is simple and easy to use.
CLI Demo – asciinema
Not all screencasts have to videos. Sometime you need a way for people to copy code from your casts and run locally. asciinema helps you to record and share your terminal sessions. The viewer can copy the commands from the recording and paste into their terminal if they want to follow the presenter. Its the best way to share the command line how-tos.
In the below post I have embedded an asciinema as a screen-cast alternative.
Handwritten Notes – xournalpp
This is a recent addition to my tool-set. Xournal++ is a handwriting notetaking software. It has PDF annotation support. So I can write on top of other PDFs or Fill PDF forms using my handwriting. It’s become specially useful after I got my Wacom Tablet. There will see more scribblings from now on. Everything that I write on Xournal can be exported as SVG, which is a big plus.
The tablet and Xournal++ combo works really well for white-boarding too. I will blog in detail once I figure the full workflow.
Drawing – Mermaid/Draw.io
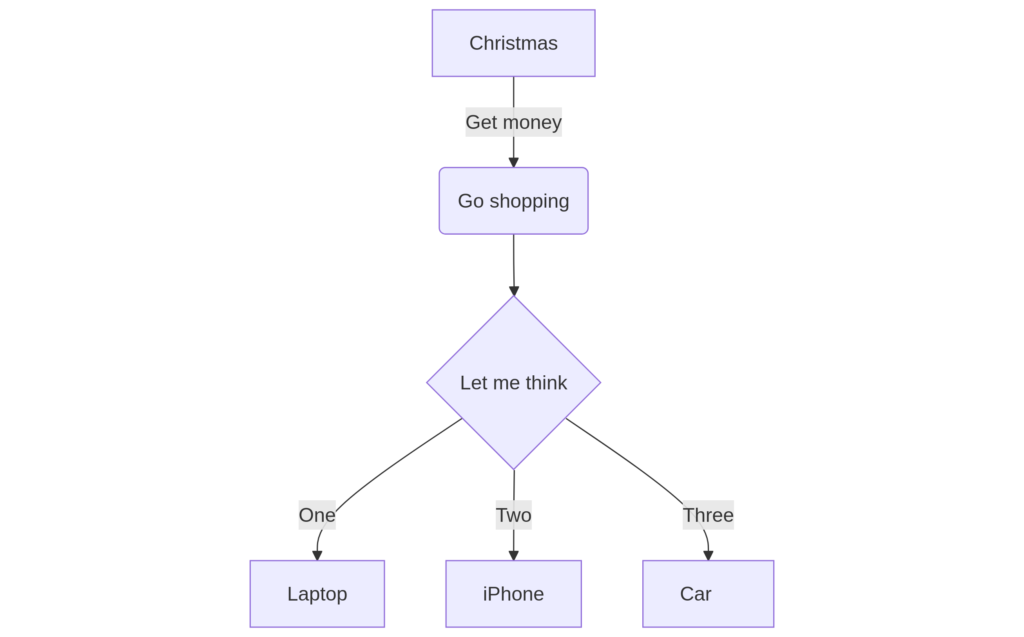
Flowcharting/Drawing are best way to represent systems and flows. They are easy to communicate and needs way less explanation. I use Mermaid a lot for this. In Mermaid one can express drawings in text format. You can export into an image if required. This has lots of advantages. I can add it to my git repository, its easy to diff. I can also generate diagrams programmatically, which is a big plus.

For example image above is generated using the code
graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
I also use draw.io to do all kinds of drawings. I use it when I want to include custom images, icons etc as part of my drawing. You can see some simple drawings in the below blog post. But I have done much bigger and more complex drawings using draw.io
Whiteboard – Excalidraw
Whiteboard is very important when you want to communicate with a group in live environment. It makes it easy to explain the concept. We all understand things better visually. Excalidraw is what I use for this purpose. Once the session is over you can export the board as an Image. I prefer SVG format. It allows collaboration by live syncing the screens, if you want more than one person editing it.
I also use it when I am thinking about things alone. It’s a great scratch pad aka whiteboard. You can see in the below blog post the drawings of control flow. They started as brainstorming on the Excalidraw.
Personal Knowledge Management – Zim Wiki
Sometimes you just want to write down things. Mostly for yourself. You want it to be your knowledge base. So you can go back anytime and refer. For this I use Zim Wiki. Here is the starting point if you want to use Zim Wiki












2 Responses
[…] like drawings to explain stuff. It's probably the most straightforward way to document things. But the pain of traditional drawings is the inability to track changes to them. It's easy […]
[…] usually use an external microphone – BOYA BYM1 for it, and it works pretty well. I have been using OBS for sometime now. I have setup different profiles for different scenarios. I have not mastered it. […]