Creating Maps using uMap
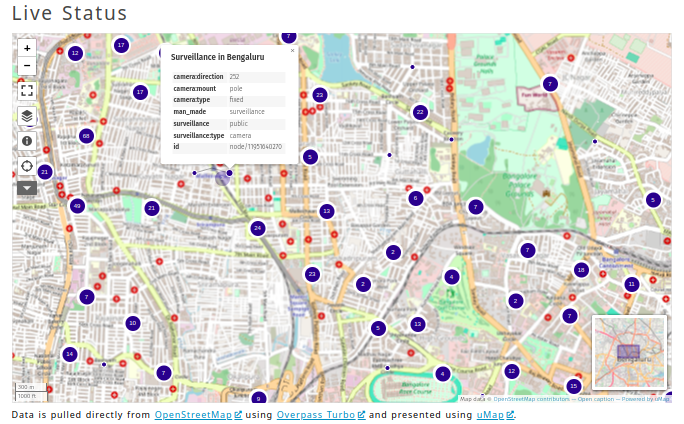
uMap is an open-source project that allows you to overlay your map data on top of the OpenStreetMaps and create custom maps. I have used it to create interactive maps; one example can be found embedded on the Surveillance in Bengaluru project page.

It has features for both starters and advanced users. You can also install it on your machine to customize it more1. If you are an organization that opens up or displays public maps, self-hosting makes sense. I currently use a community-hosted version for all my projects, which should work for most people. It is free of cost and is provided by the OSM community.
The features I love are
- You can add multiple layers. A layer can be standard,(default), categorized, clustered, heatmap or choropleth
- You can add points, lines, and polygons directly. They will be added to the selected layer, or you can import the data into the system.
- Each layer and data point can be customized for style, look, appearance, information display, interactions etc.
- You can also pull the layers (data) from remote URLs dynamically. It can be GeoJSON, GeoRSS, gpx, kml, csv and OSM. Make sure the URL has CORS enabled. uMap does support proxied calls as well. It can pull the remote data live, or it can cache.
- Additionally we have custom background ( Supported scheme: http://{s}.domain.com/{z}/{x}/{y}.png ) and custom overlay (Supported scheme: http://{s}.domain.com/{z}/{x}/{y}.png).
- It has permissions, so you share the control with other users and the public.
- It has good export and iframe embedding features for embedding the whole map on external websites.
- You can also build a slideshow storyteller using pictures, videos, and text.
This post is not a complete review. I wanted to make a short note on uMap so it can be discovered by people interested in making custom maps. I plan to write how-tos on advanced usage in the coming days. Until then, if you have used uMap, send me links. I want to see different types of usages.
- It is a Django-based product. So you can build on top of it if you want. ↩












I saw your camera mapping efforts in Bangalore and I thought you might find this interesting.
https://petapixel.com/2024/08/12/website-turns-traffic-cameras-into-photobooths-on-the-street/