Portable PoIs across Apps
Today, many apps across platforms (web, android, ios, car) use location (lat,lng) or address as the starting point. But there is no single source of truth for my PoIs shared across various apps. For example, I need to store “HOME” on Google Maps, Uber, Ola, and other apps. If you shift, then you will have to update everywhere. There is no way to sync.
I have tried multiple things, like maintaining lists on Google Maps, adding a location contacts app, etc. But they don’t work well at all. Sharing, copy-paste, managing lists, etc., is difficult at best.
So I thought of a solution based on web and deep links. This week I built a small web (well, that’s the platform I believe in) where it pulls the locations from a database I maintain and allows me to share it with different apps. It’s still alpha. I will share the details once I reach a certain confidence level. I have some screenshots showing what you can do with the location. The initial build is based on budibase with my own CouchDB backend. I plan to do PouchDB and Vue-based UI at some point with offline and sync capability.

The database is simple. Each PoI is stored as a JSON document in CouchDB. Here is an example document for CUPA Hospital.
{
"_id": "d877c19c1ad53091842971d3c7131a2d",
"_rev": "4-77712a2b9ed3575e918a1b47d131b38c",
"name": "CUPA Small Animal Specialty Hospital",
"description": "For GP and Paediatrician",
"address": "11, HMT Layout, Ganganagar, Main, 80 Feet Rd, above Baby Hug, RT Nagar",
"city": "Bengaluru",
"region": "Karnataka",
"country": "India",
"zip": "560032",
"lat": 13.026637,
"lng": 77.593391,
"phone": "+91-91088-55888",
"web": "https://cupabangalore.org/",
"email": null,
"categories": [
"Driving",
"Vet"
],
"lists": [
"Pets",
"Emergency"
],
"olc": "7J5V2HGV+M92"
}
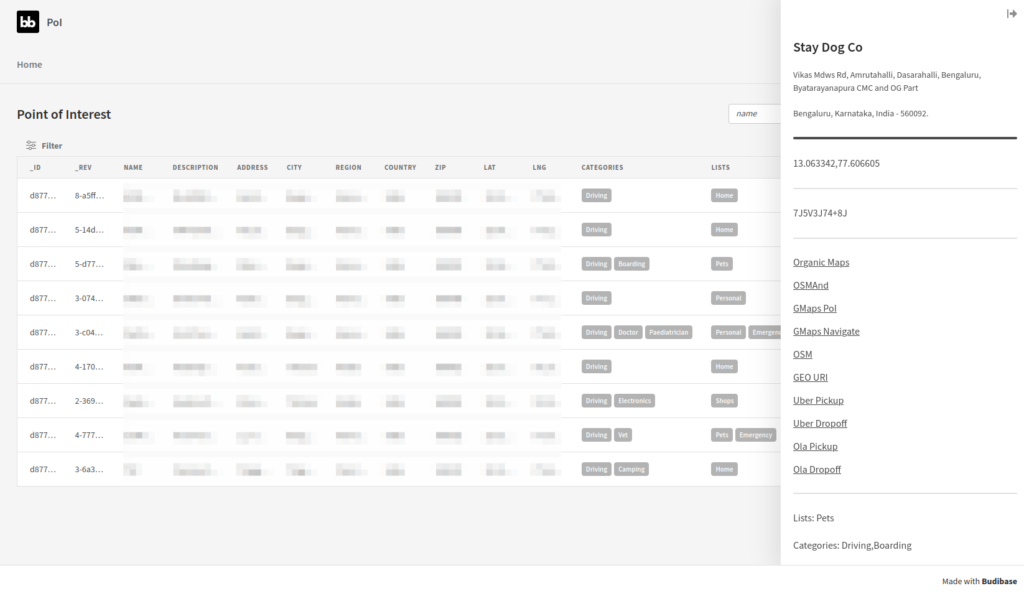
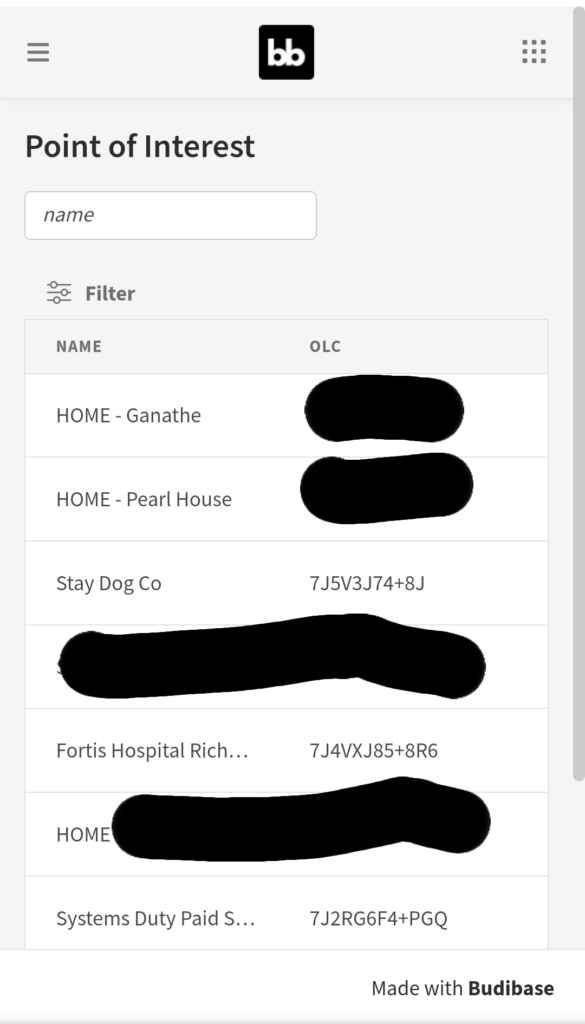
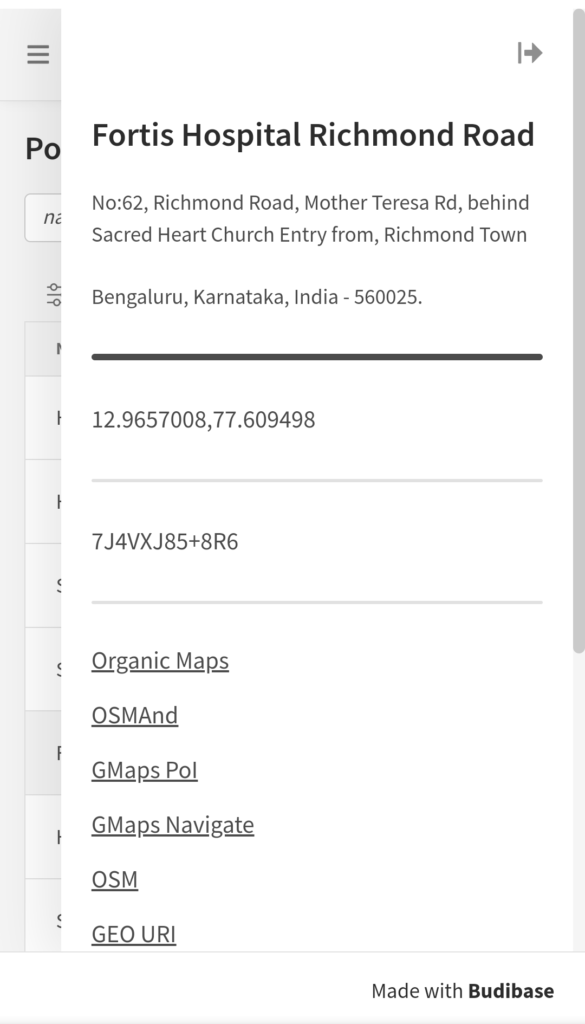
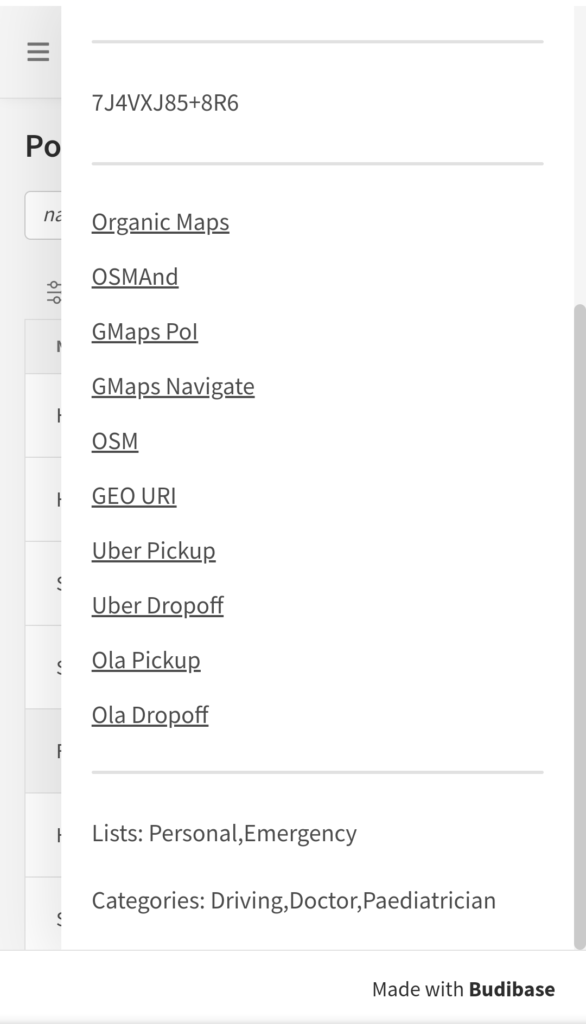
UI is straightforward. It’s just a listing with a default filtering and searching facility. But the exciting thing is in the panel, when you click on the row, it opens and shows details along with the links. They are all web URLs, which work in a browser, but if the apps are installed, they work like deep links. For example, I can click on the “Ola Pickup” link then it opens the browser or Ola App with Pickup details prefilled.



This also solves a peculiar Android Auto issue for me. Android Auto doesn’t allow you to type in the maps app in the car dashboard console or connected mobile while driving. It assumes the driver is typing and hence disables it. It needs you to enable voice search, which I don’t like. This is annoying when you have a navigator whose sole job is to operate the console. But the browser on the connected mobile works as usual. So the navigator can search and click on the GMaps Navigate link, and it shows the poi and route in the console.
It’s a hack, but it works well. Usually, inside the city, I don’t start the navigation by default. Only when I face traffic or congestion I want Google to navigate so I can take a better route. So the navigator mostly clicks on navigate on the specific PoI, while we are in the traffic.
How do you manage your PoIs? Do you use any Apps?












Hi Thejesh, Luv your ideas and zeal to make them work.
Yes, I don’t use much of the ola / uber / other apps .. when ever I use them same as you i do search. saving frequently used places are not yet saved.. most of the time my wife does booking :)
I am a hardcore Google ajji lover. Gmaps – have list of saved places – grouped according to my interest / region.
why did you select vue ? you should have selected react and shared git repo :) I would have loved to use that and modify for my usecase